I am a part of a small group during the web developer bootcamp that was pulled out to do a work-ahead project with Vue.js. Last bootcamp’s cohort left an unfinished group project for a client who needed an IP Address Management system to replace the current spreadsheets he was using. We were tasked with redesigning and converting their frontend code from AngularJS to Vue.js. This is currently a WIP project, and I will make updates to this page as I go. Follow along!
Goal: To convert a previously unfinished bootcamp project from AngularJS to Vue.js and redesign the frontend of the site.
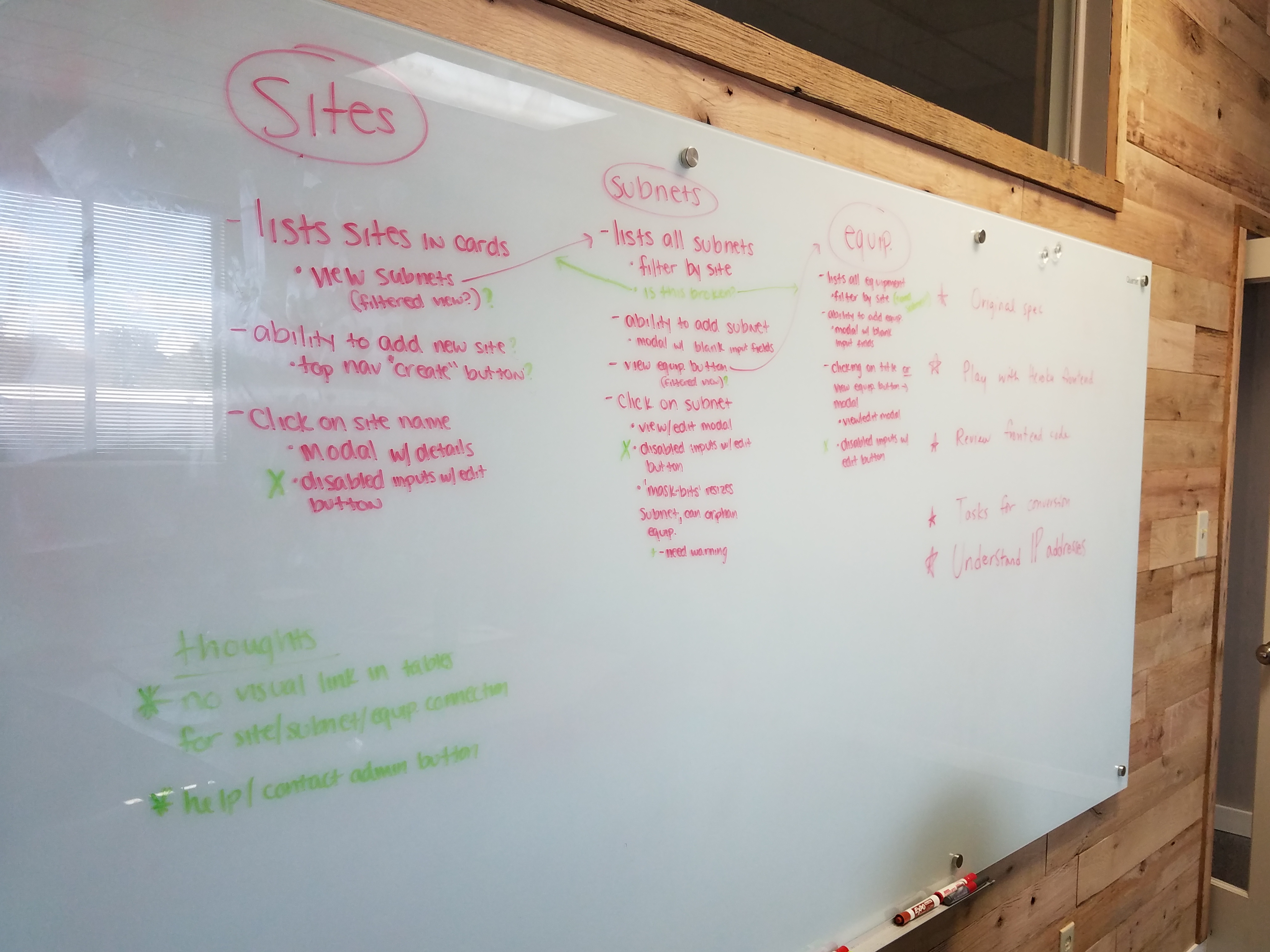
For this project, myself and three others were given project specs and access to the unfinished code and interface that the previous group had built. After spending a few hours researching and chatting about how IP addresses and subnets work, I started whiteboarding and leading the group on an exercise to map out exactly what each of the main three tabs (Sites, Subnets and Equipment) would need to show.

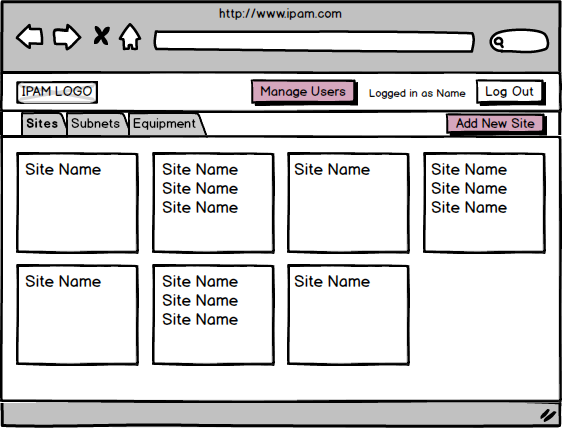
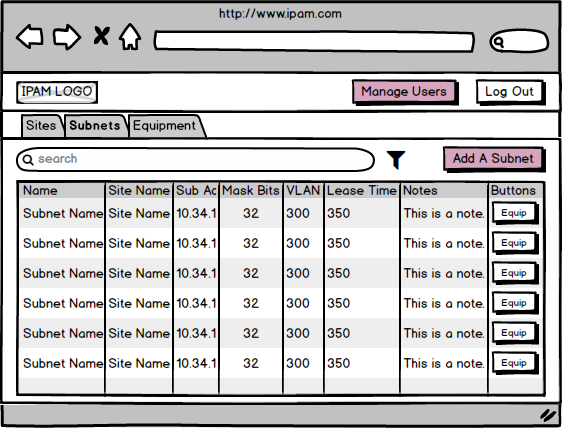
We then split up responsibilities for the rest of the afternoon and then the night’s homework - looking into possible frameworks to use, researching and comparing AngularJS to Vue.js and turning the wireframes to high fidelity the screens. You can view more of the hi-fi screens on InVision.




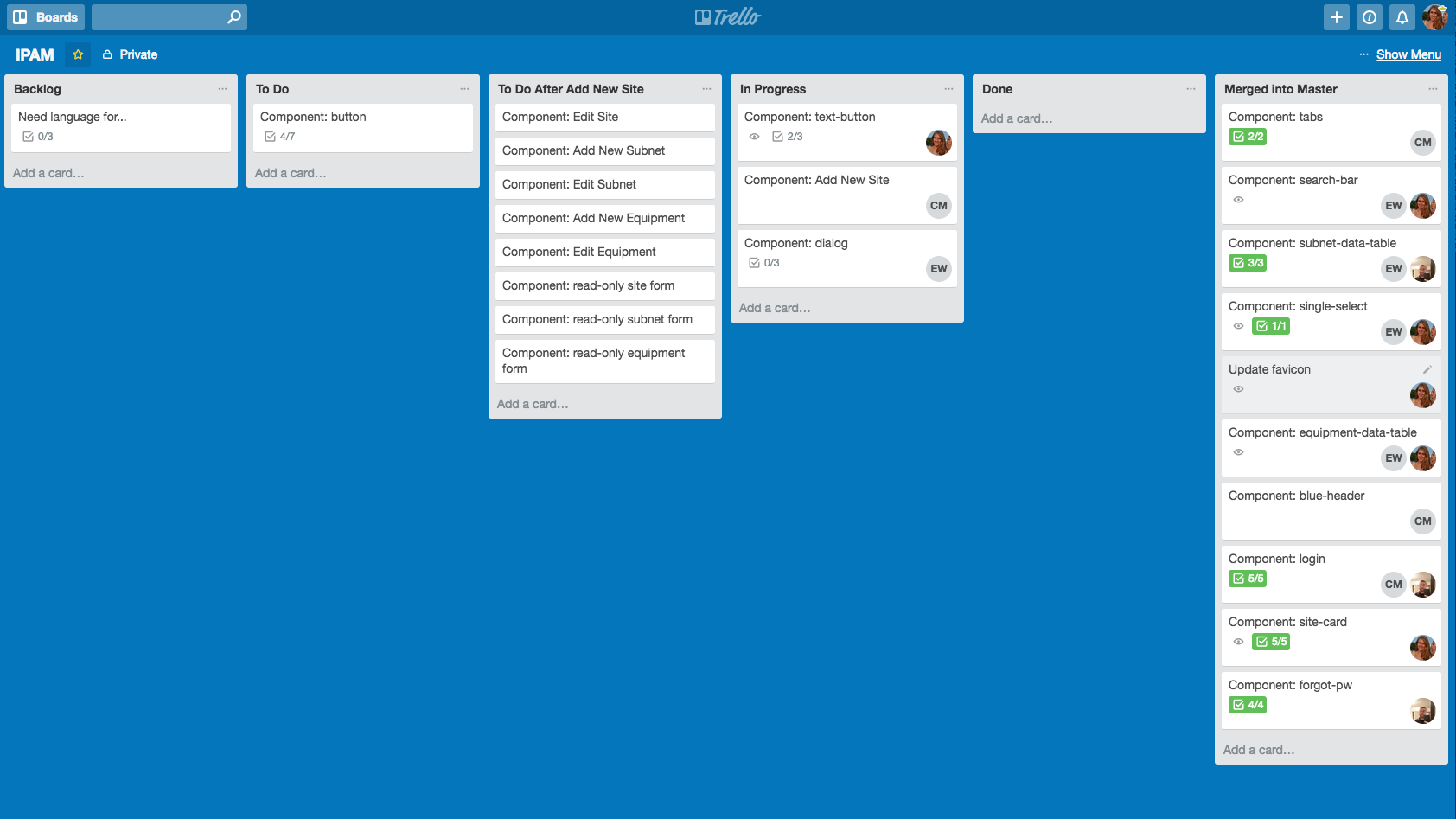
The next day, I presented the hi-fi designs and the rest of the group members presented their research on the other topics. After discussing a general gameplan for next steps and what we wanted to accomplish in the first week we had, we then went about listing out the components that we had to build with Vue and I wrote out light stories using Trello for us to keep track of our work.

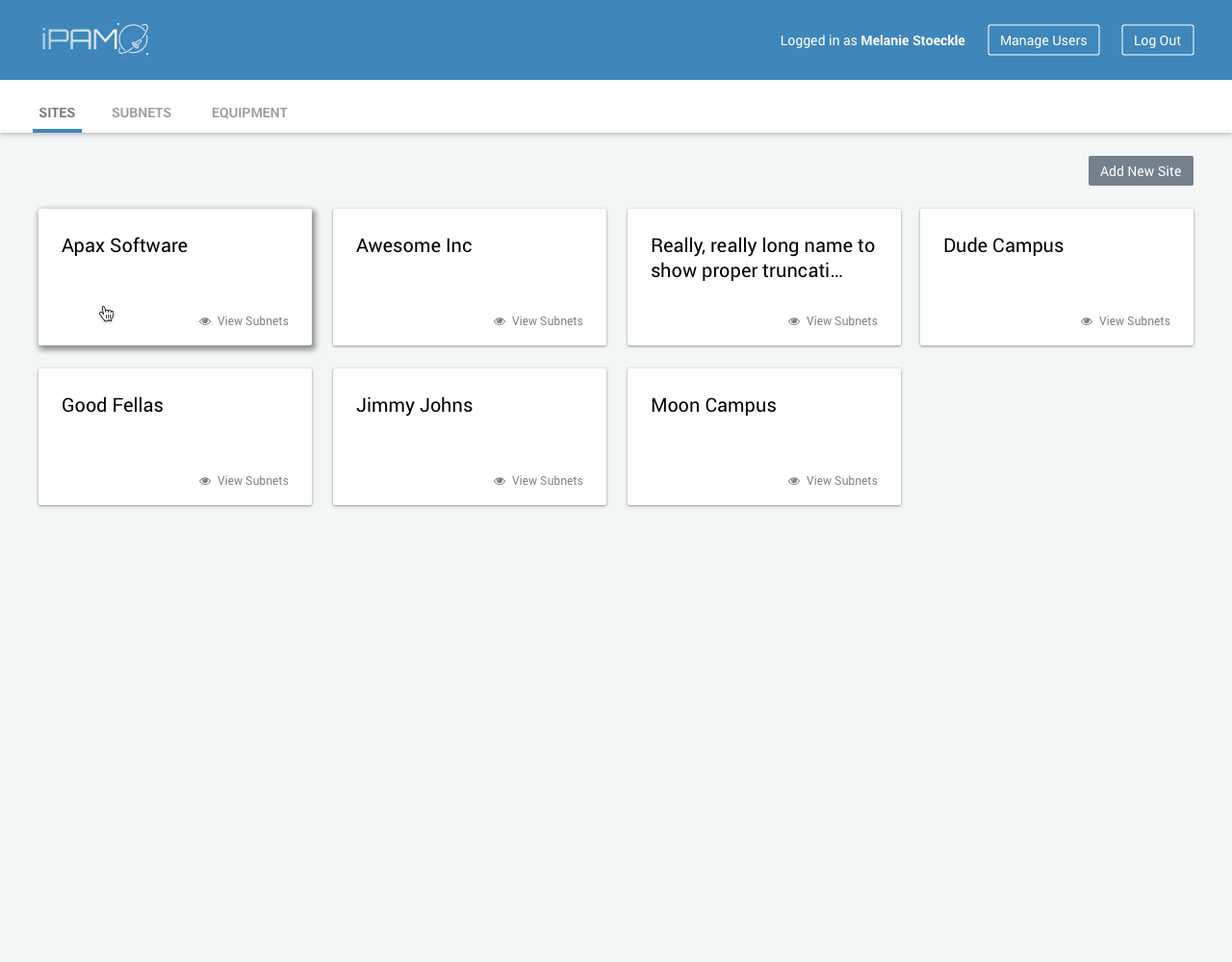
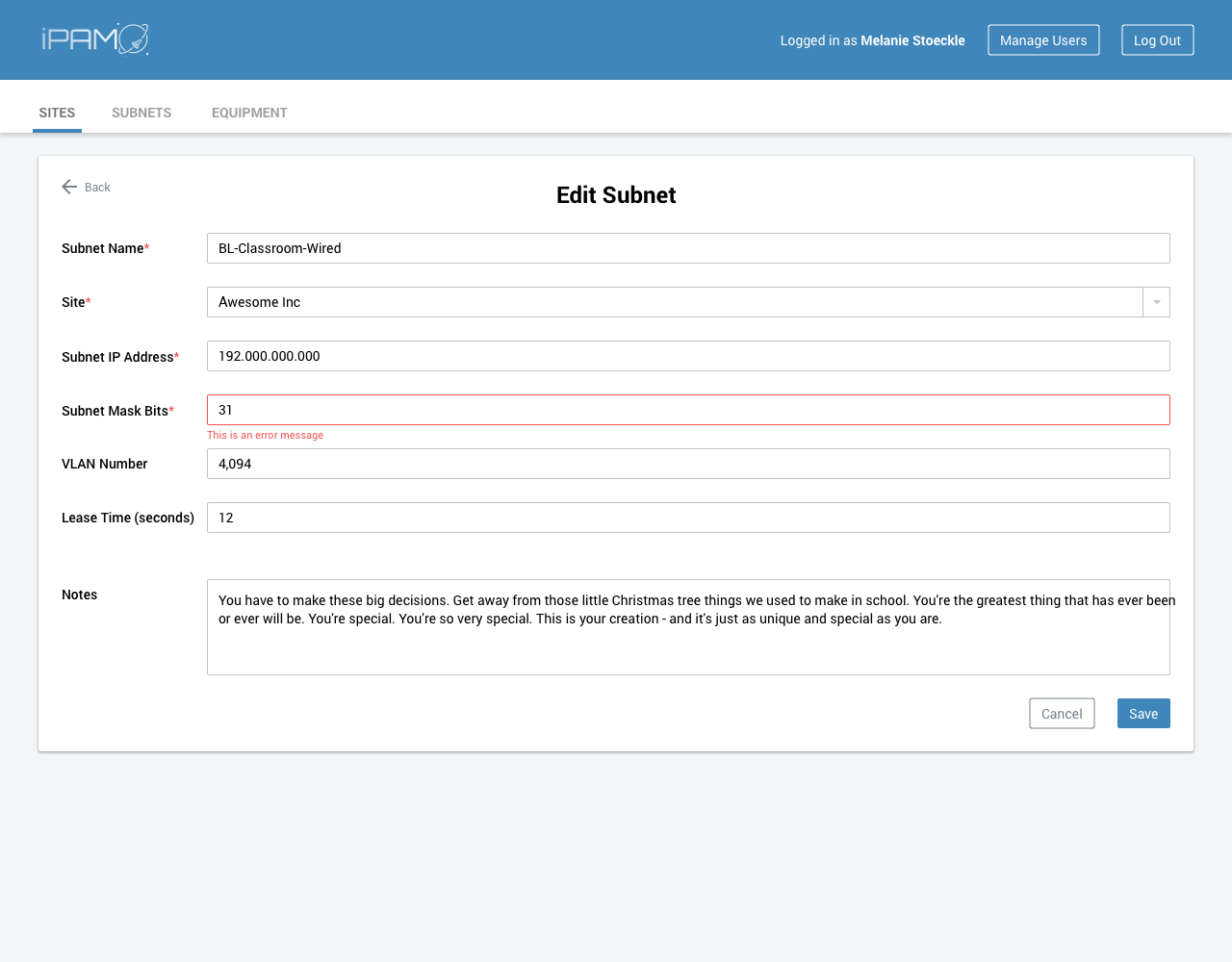
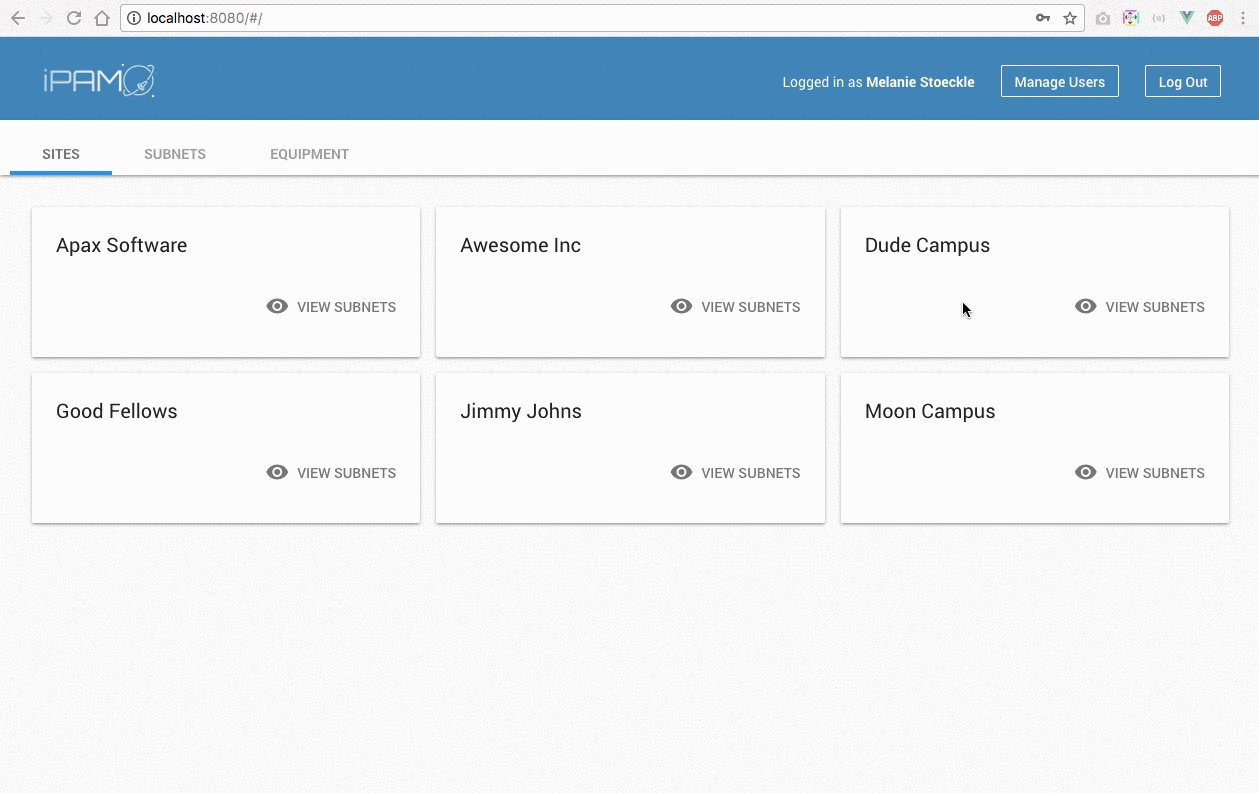
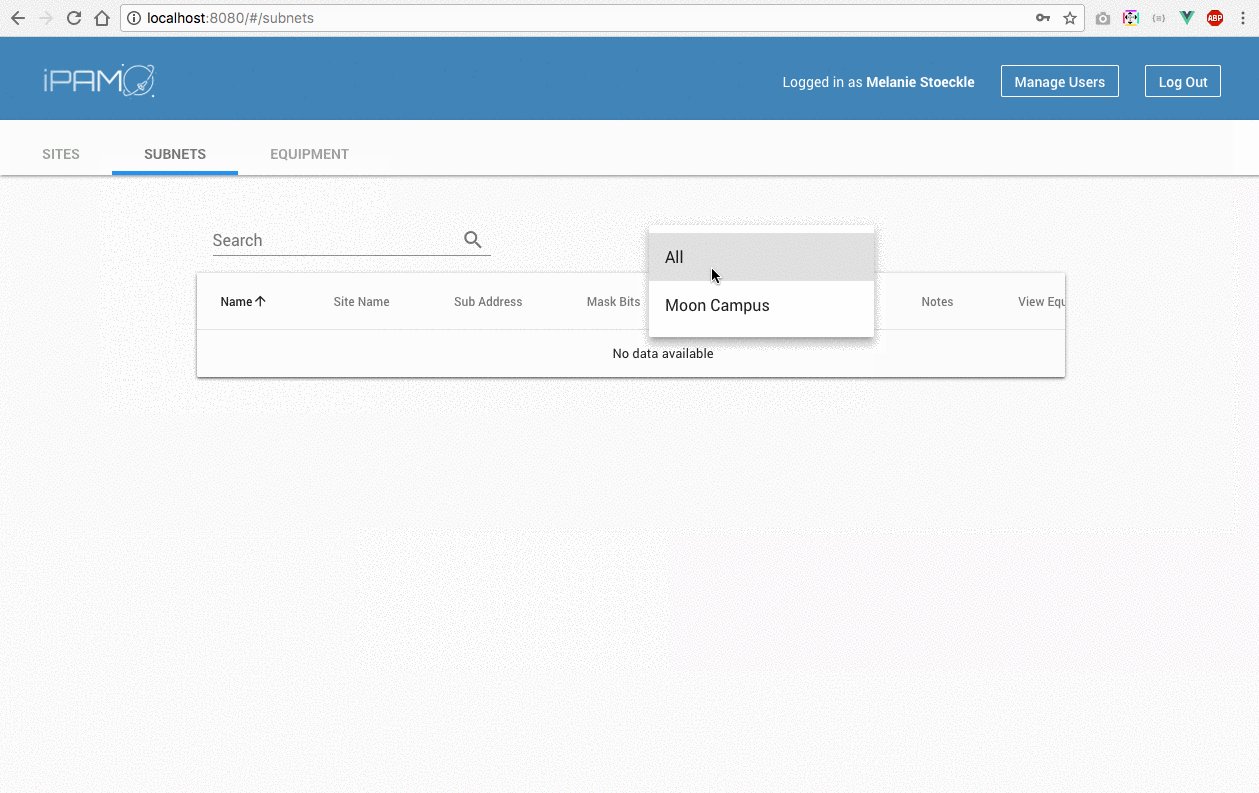
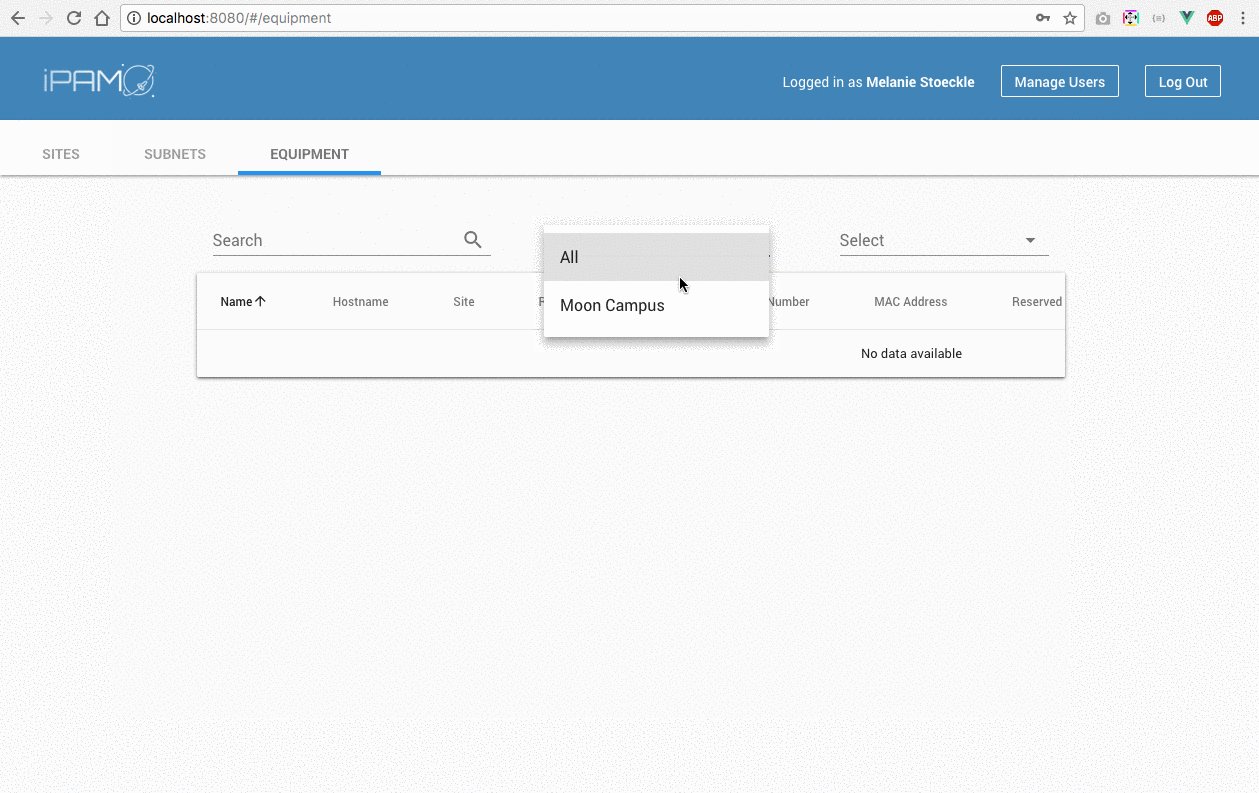
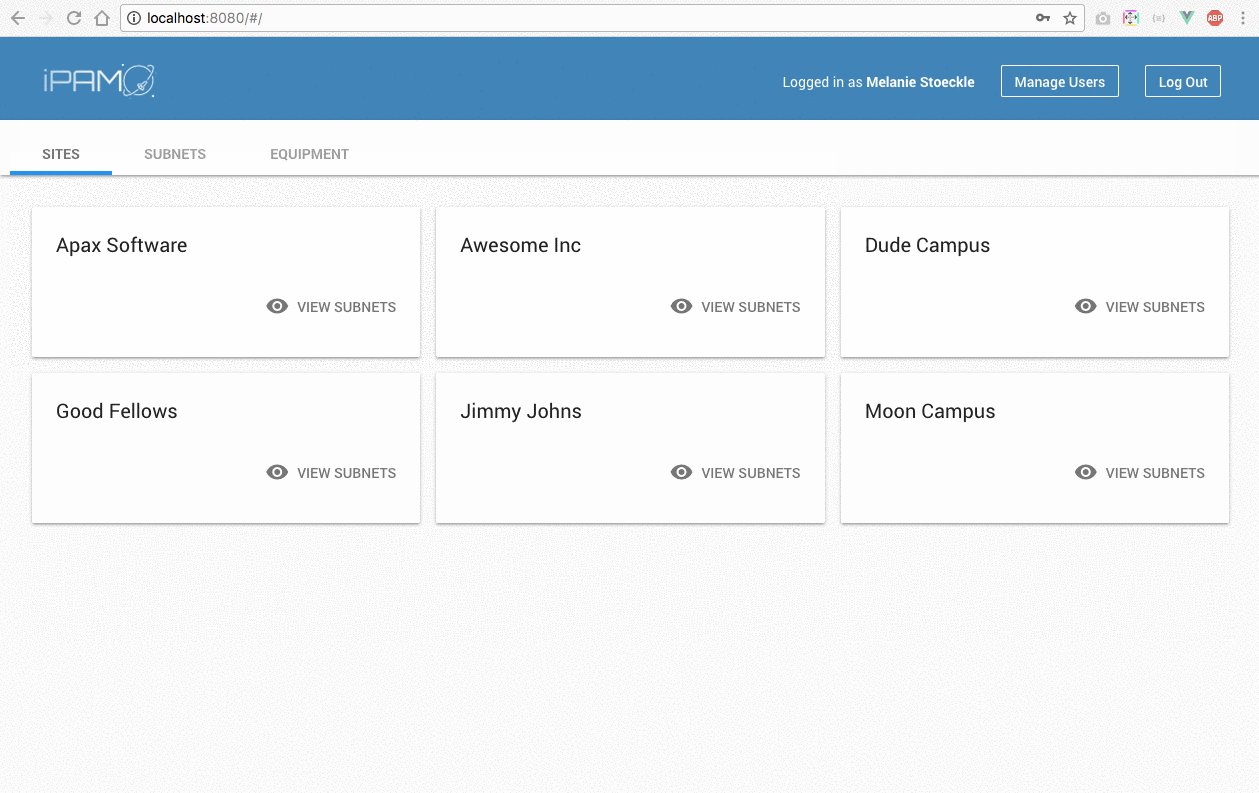
After deliberation about what tools to use to build the frontend, we decided to go with the framework Vuetify. Lucky for us, it is heavily based on Google’s Material Design UI, which I modeled a lot of the designs after. This made for easy, out of the box creation of components with minimal styling (though I do really love experimenting with CSS!). After that, it was off to the races to build what we could the rest of the week! There was some solo coding and some pairing for more complicated components, such as data tables and filters. This is what we have after three days of developing and styling components:

Follow the GitHub repo as we continue build this site out later in the bootcamp.